Soms is het nodig om extra functionaliteit toe te voegen aan de website, in de vorm van een Java script. In Divi heb je daar 3 manieren voor.
- in de header code toevoegen via Divi>Integratie>Header Code
- in Divi’s Code Module
- in het functions.php file van het child theme
Even vooraf
Bij de volgende voorbeelden hebben we het volgende steeds gebruikt:
het bestand met javascript heet javascript-file1.js
het child-theme heet mijnchildtheme
in de folder van het child-theme staat een speciale folder met alle javascripts. Deze heet javascriptfolder
De URL voor de website noemen we maar voorbeeld.nl
Header Code
Ga naar Divi>Integratie en “Schakel de header code in” moet dan op “inschakelen” staan.
Eigenlijk moet daar staan “ingeschakeld” in plaats van “inschakelen” maar dat komt doordat de Divi vertaling nogal eens wat te wensen overlaat
Ga dan naar het zwarte vak “Voeg code toe aan de < head > van uw blog”
Dan zijn er 2 manieren:
1. Of je roept het JS bestand aan, waar het dan ook staat. Bijvoorbeeld
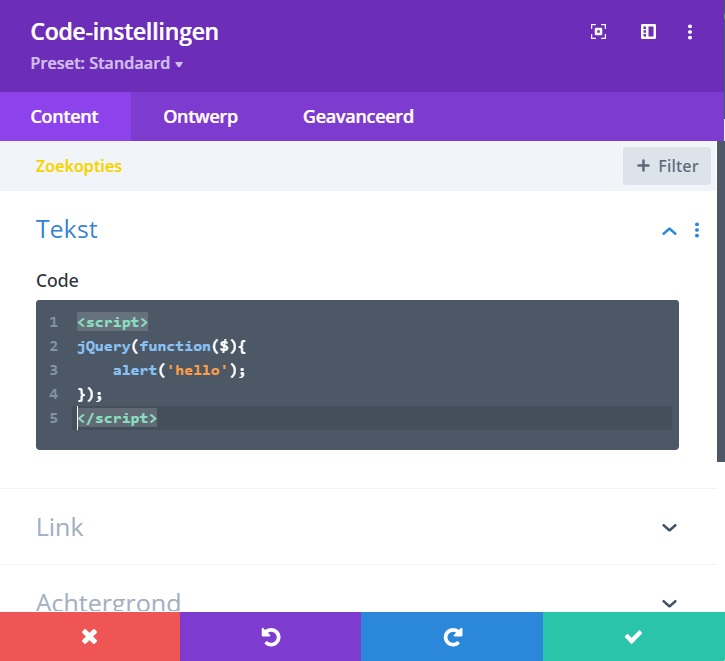
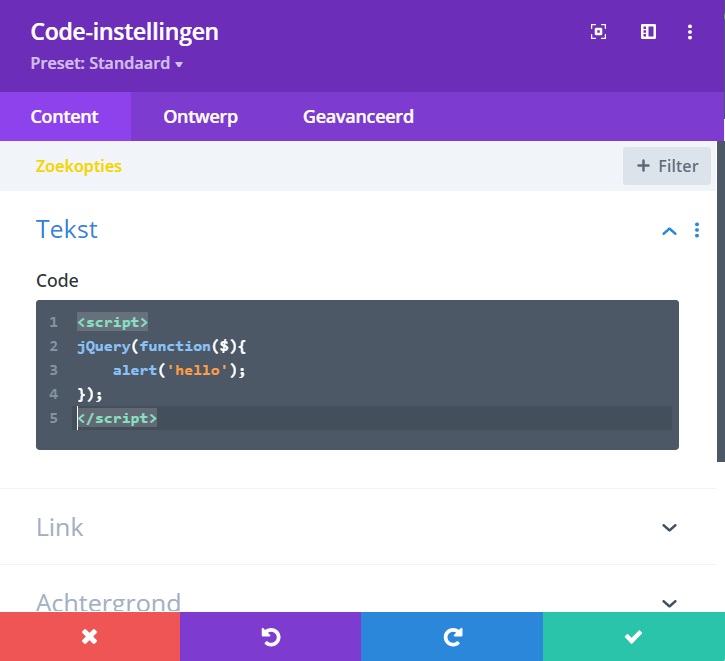
Code Module
2. Je plaatst de gehele javascript code in dat vak. Voorafgegaan met

In functions.php
Breng nooit wijzigingen aan in een origineel theme. Zodra het ge-update wordt is het weer weg. Daarom maken we een child-theme aan. Willen we dat WordPress “op de hoogte is” dat we dit script laden dan moet dat met wp_enqueue_scripts
Open het functions.php bestand met een editor en plaats
met get_stylesheet_directory_uri()
gaan we eigenlijk naar de hoofd directory van het child theme.
/javascriptfolder/javascript-file1.js wil zeggen “vanuit die hoofddirectory naar de subdirectory javascriptfolder” en daar het bestand javascript-file1.jsladen
Dat zijn de mogelijkheden. Welke is de beste? Maakt niet uit. Ze doen allemaal hetzelfde. Als het om een script gaat dat in de hele site meerdere pagina’s gebruikt wordt dan voeg je een script toe aan de header. Beter nog: in functions.php. Dan wordt er tenminste niks veranderd als je het theme update. Zeker nu met auto-update van WordPress themes een aanrader. Als je het script maar op 1 pagina nodig hebt, doe het dan in het Code blok. Dat scheelt weer laadtijd voor de andere pagina’s.
Met scripts kunje hele krachtige functies aan de site toevoegen. Wil jee een bepaalde functionaliteit (script) in uw site dan kan dat via child-themes, de code box of plugins. In alle 3 methodes kunnen we helpen. Neem gerust contact op voor de mogelijkheden en kosten.