Divi is zonder meer het beste theme dat er is. Niet alleen de stabiliteit op allerlei apparaten, snelheid maar ook support en extra’s die er voor te koop zijn.
WYSIWYG. Wat je ziet is wat je krijgt. Je kunt pagina’s en berichten bewerken aan “de voorzijde”. Dat betekent dat je eigenlijk ziet wat de bezoeker ziet en DAAR kunt bewerken.
Toch merk ik dat je even de denkwijze, de opbouw, van Divi moet snappen. Zeker als je de ouderwetse themes gewend bent. Een korte introductie tot de basics.
Sectie, Rij en Module
Als je het heel simpel wilt zien is de pagina opbouw in Divi een soort blokken doos maar in 3 lagen.
Onderste: Sectie
Middelste: Rij
Bovenste: Module
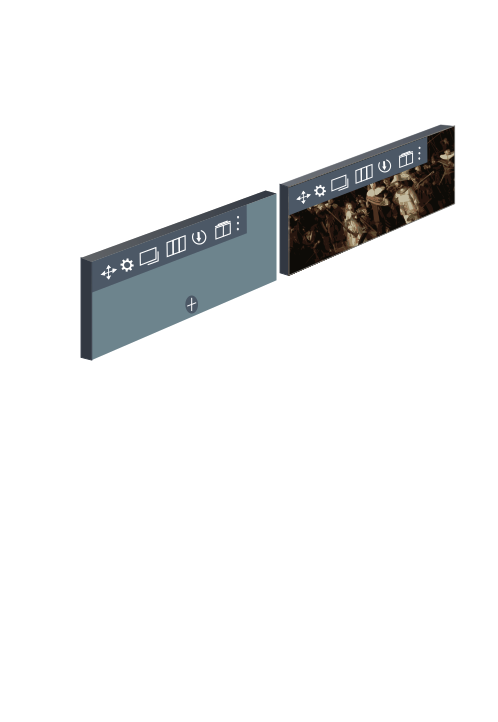
Als voorbeeld maken we een Sectie met daar in (op) een Rij met 2 kolommen. In (boven) iedere kolom is een tekst module geplaatst
Zie afbeelding hier onder

Toevoegen
Iedere Sectie, iedere rij en iedere module kan apart worden bewerkt. Maar daarover straks meer. Eerst even de uitleg van de + tekens. Niet moeilijk te raden dat dit toevoegen betekent.
| Sectie toevoegen | |
| Rij toevoegen | |
| Module toevoegen | |
| Kolom toevoegen |
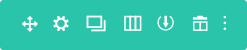
7 Icons in de linker bovenhoek
Links boven in de secties, rijen en modules zie je altijd een balk met 7 verschillende icons.

Van links naar rechts kun je:
| Het blok verplaatsen. | |
| Bewerken. | |
| Kopieren. | |
| Kolom toevoegen | |
| Layout opslaan in de Divi Bibliotheek | |
| Uitwissen | |
| Uitgebreid menu |
Blok verplaatsen
Klik op het icon met 4 pijlen en houd de muisknop ingedrukt. Nu sleep je het betreffende blok naar de plaats waar hij moet komen. Experimenteer er maar eens mee. Met CTRL+Z kun je altijd een stap terug als het mislukt.
Bewerken
Als je hier op klikt opent een popup scherm waarin je vrijwel alles kunt wijzigen van dat blok. Te veel om op te noemen. Gewoon eens in rondkijken is het advies.
Kopiëren
Spreekt voor zich. Klik je bijvoorbeeld op dat kopiëren icon van een module, dan krijg je exact dezelfde module nogmaals. Heel handig want dat scheelt werk en de kans dat bijvoorbeeld de layout van een button anders is dan degene daarnaast.
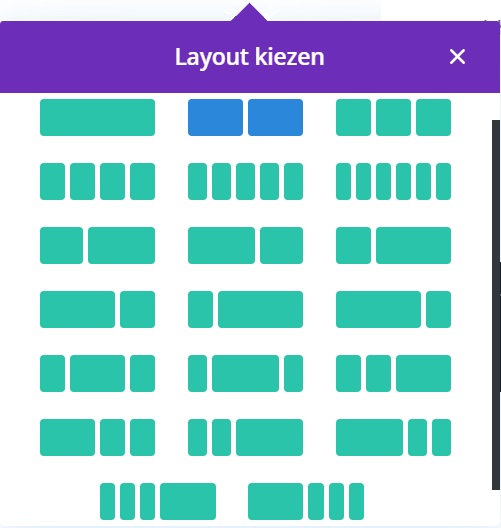
Kolom toevoegen
Spreekt ook voor zich maar toch wat uitleg want dit is heel krachtig. Stel je hebt gekozen voor 2 kolommen (horizontaal) en je wilt er toch later 3. Dan klik je op dit icon en je krijgt de keuze uit heel veel verschillende kolom opmaken.
Nog mooier is als je terug wilt. Kies gewoon in plaats van 3 kolommen de 2 kolommen en dat is het. Er gaat niets verloren. De inhoud van de verdwenen derde kolom wordt gewoon in de 2e er bij geplaatst. Aan jou wat je er mee wilt. Dit is voor zover ik weet uniek.
Layout opslaan in Bibliotheek
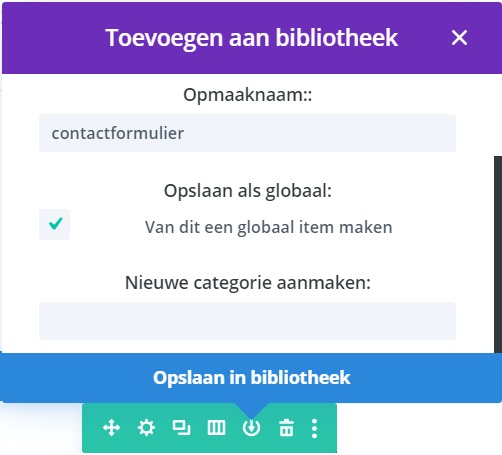
Stel je hebt een Rij gemaakt met inhoud (een contact formulier ?) die je op meerdere pagina’s wilt gebruiken. Je hoeft dit niet in iedere pagina apart te construeren. Sla simpelweg dit blok op
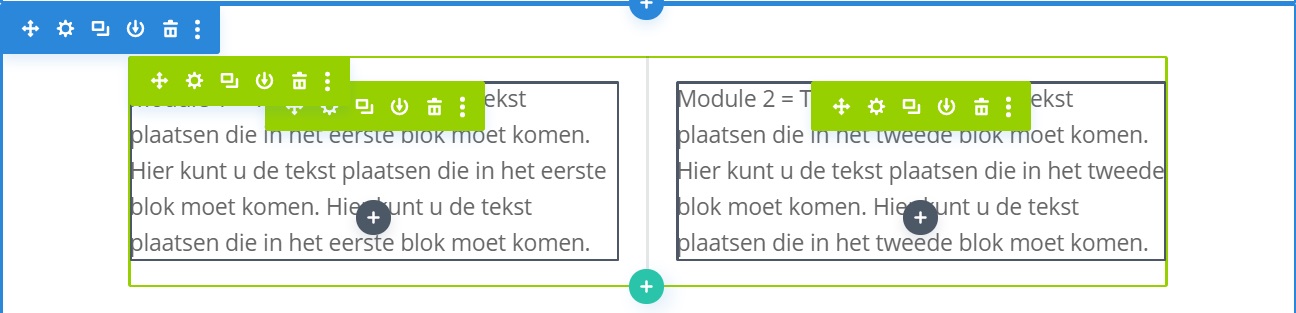
Geef het een naam, maak het “globaal”, opslaan en klaar. Het blok kleurt nu fel groen. (zie hier onder)
Dat betekent dat dit blok in de bibliotheek beschikbaar is. In iedere pagina als kant-en-klaar bouwblok beschikbaar.

Uitwissen
Lijkt me ook duidelijk. In welk blok dan ook. Klik op dit vuilnisbakje en het desbetreffende blok verdwijnt. Ook hier: verkeerd gedaan ? CTRL+Z gaat 1 stap terug.
Veel plezier !
Door naar Divi Cursus 1 van 5