Berichten zijn eigenlijk pagina’s die echter werken op volgorde van datum en toegewezen kunnen worden aan categorieen.
Meestal zijn pagina’s “de kapstok”. De vaste inhoud van een website. Ze zijn bereikbaar via het menu. Berichten worden gebruikt voor bijvoorbeeld nieuws, producten, artikeltjes over een onderwerp. Deze kun je dan weer groeperen in categorieën. In een pagina plaats je dan een “Blog” blok die 1 of meerdere categorieën laat zien.
Voorbeeld: We hebben 4 artikelen die allemaal gaan over het werken met Divi. Ze zitten allemaal in de categorie “Cursus”.
Wil je een pagina maken met daarin alle artikeltjes die de cursus vormen, maak dan een pagina “Cursus Divi” aan. Plaats daarin de module “Blog” en vertel die module dat die alle berichten die in de categorie “Cursus” in deze pagina zichtbaar moeten worden.
Dat gaan we hier na doen want we moeten eerst Berichten aanmaken.
In dit voorbeeld gaan we dat doen met de standaard editor van WordPress (niet met Divi)
Hier onder zie je de volgorde:
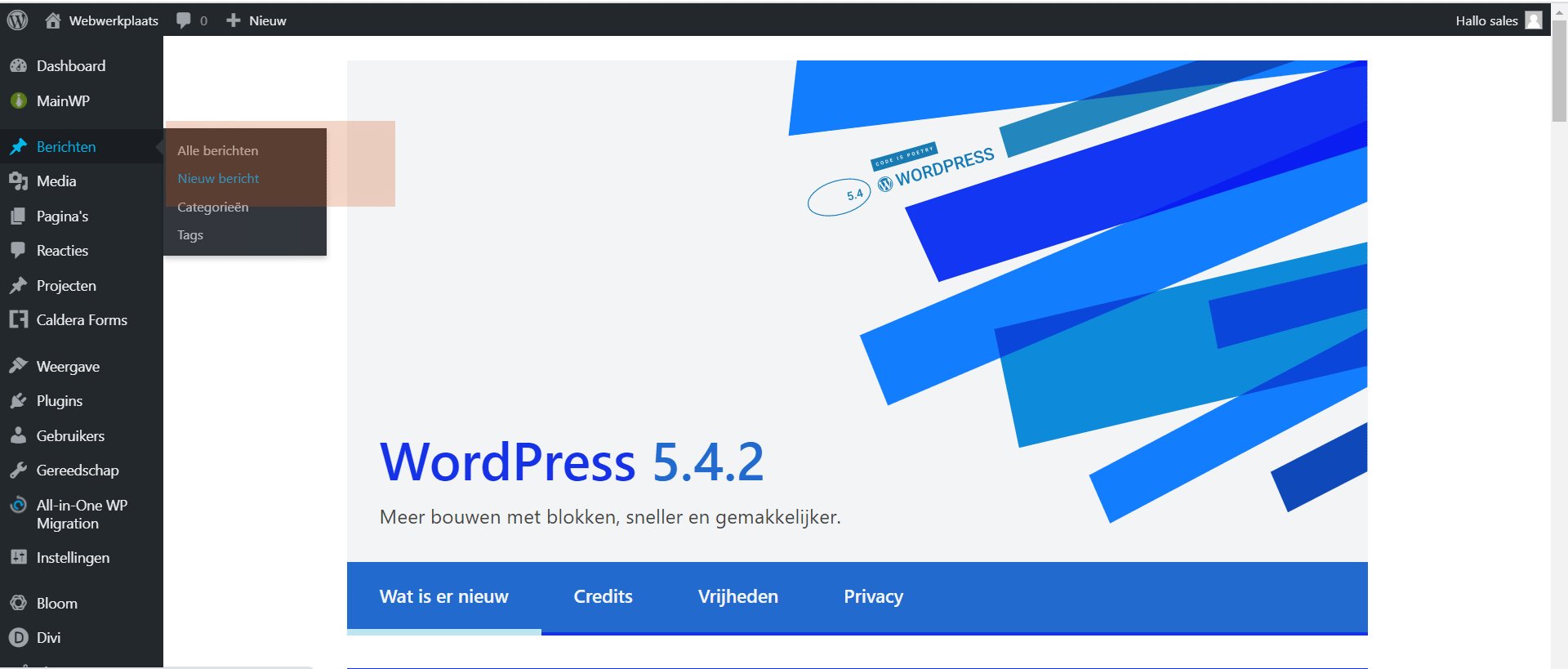
“Nieuw Bericht”.
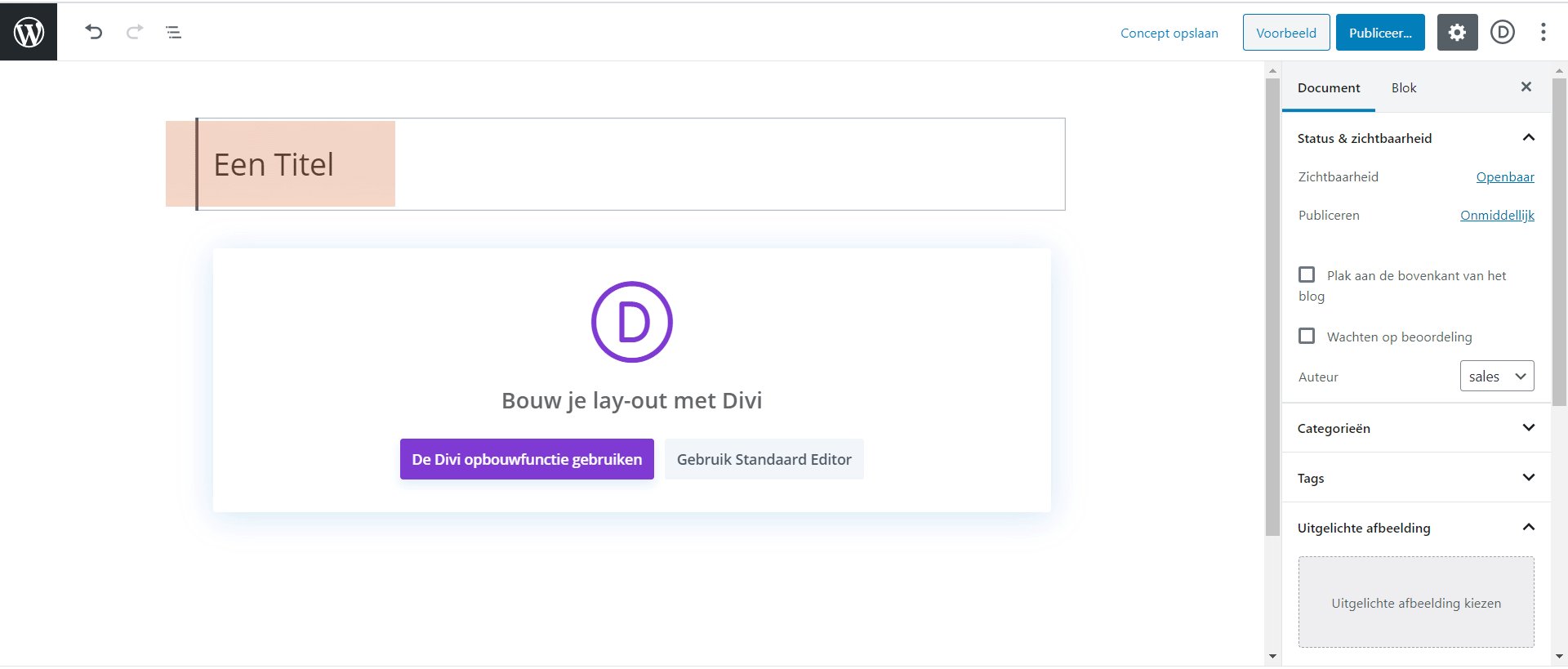
Dan vullen we de titel in.
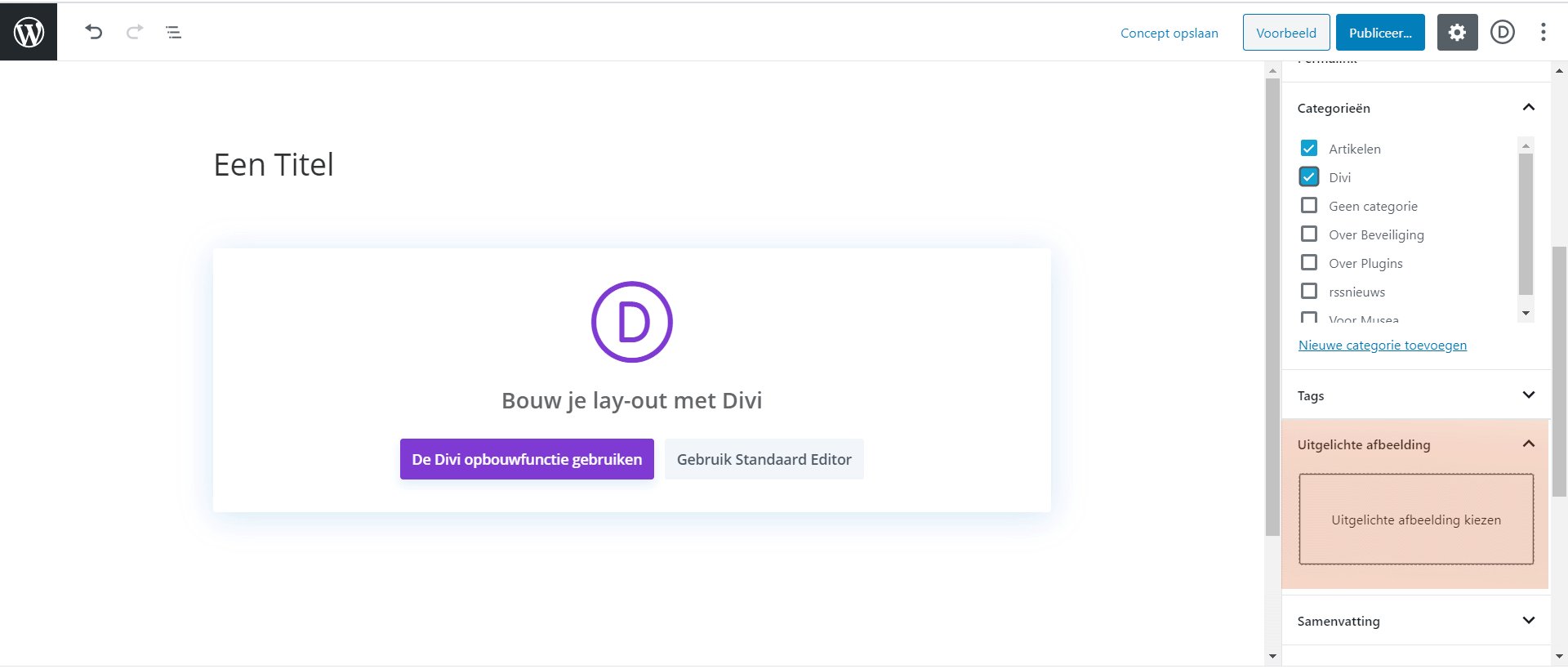
Dan wijzen we het bericht toe aan 1 of meerdere categorieën.
Nu nog een “Uitgelichte afbeelding” toevoegen.
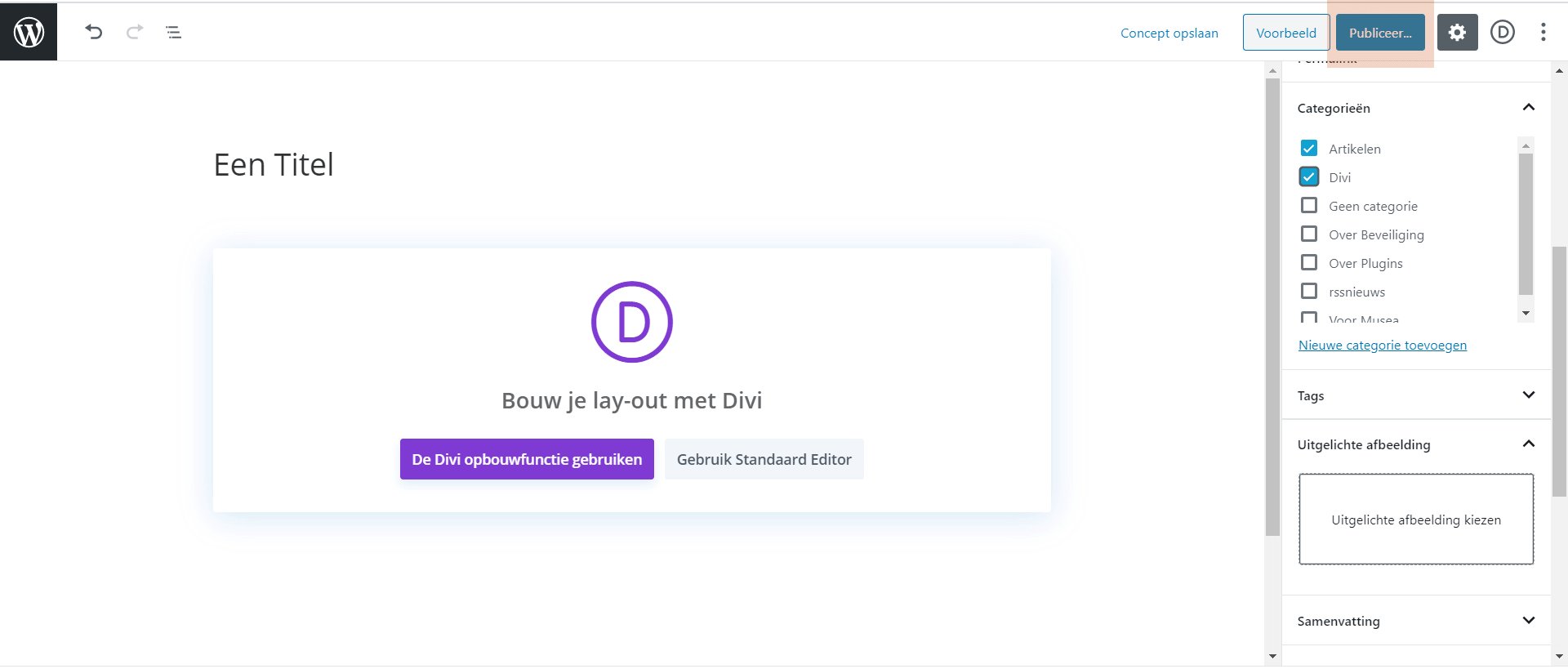
Tevreden ? In principe heb je nu het hoogstnoodzakelijke voor een bericht. Je kunt hem publiceren maar je hebt nog geen inhoud/tekst. Die gaan we eerst aanbrengen.

Je hebt daarvoor 2 mogelijkheden:
of met de Divi opbouw functie,
of met de standaard blok editor van WordPress.
Wij gaan voor de Divi Bouwer. Klik daarvoor op de paarse knop “Divi opbouw functie gebruiken”

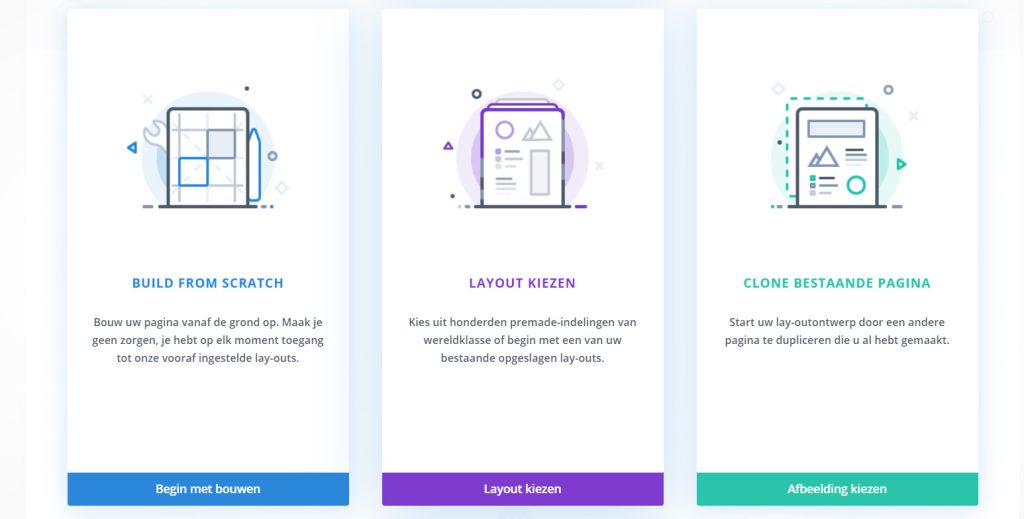
Het onderstaande scherm open zich met 3 keuzes:



Kies voor BUILD FROM SCRATCH OF In het nederlands “begin met bouwen”

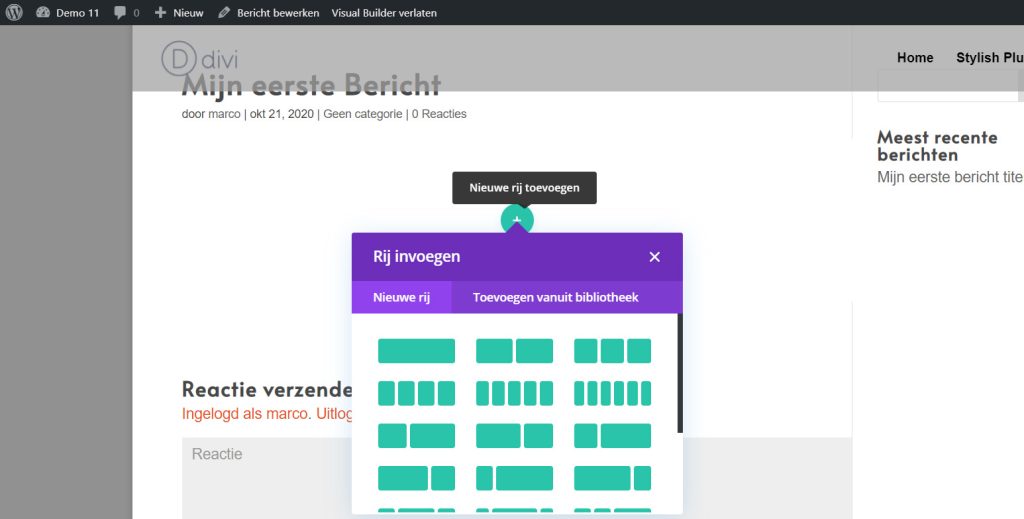
Het onderstaande scherm open zich. Dit is de eigenlijke Divi Builder. De werkwijze, of het nu een bericht of pagina is, is nu hetzelfde.
Kies voor een rij. Van links naar rechts: 1 een hele horizontale rij, of een rij in 2 gelijke delen, of 3 gelijke delen etc.

We gaan voor de eerste, 1 volledige rij.
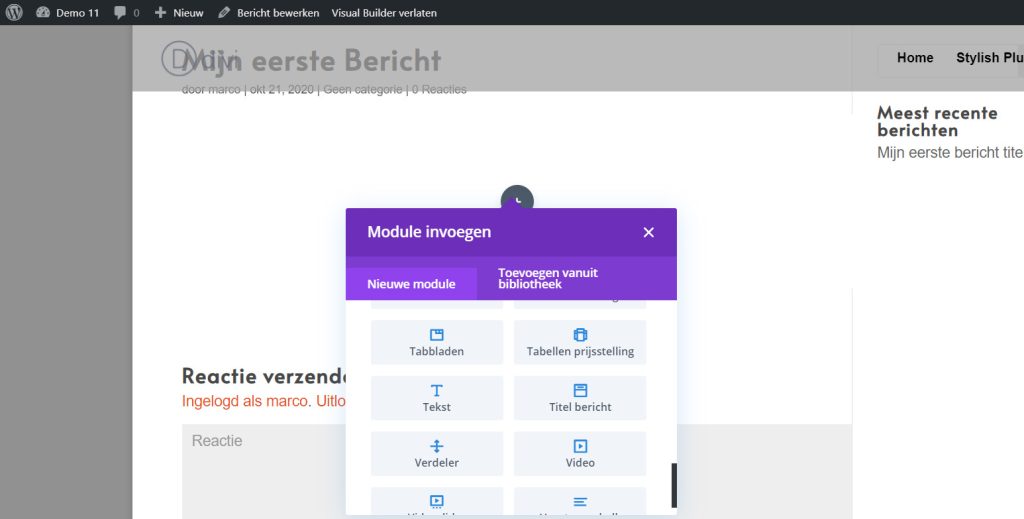
Nu kunnen we in die rij een module plaatsen. Er zijn er heel veel maar wij pakken de Tekst module. Scroll daarvoor wat omlaag om de knop ![]()
te vinden. Die klikken we aan en het tekstblok staat in de eerste rij.

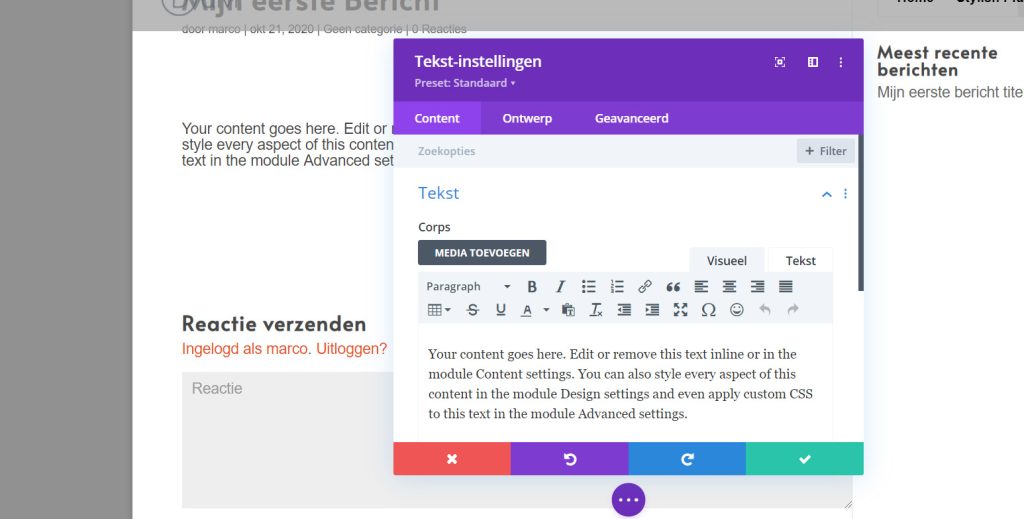
Direct opent zich de tekstbewerker van Divi. Je ziet de dummy tekst “your content goes here….“. Die vervangen we voor de eigen tekst.
Tip! Kopieer uit Notepad (Kladblok)
Selecteer een tekst die gemaakt of geplaatst is in Notepad (Kladblok) van Windows. Als je dit kopieert en plakt zitten er totaal geen stuurtekens in. Mooi schoon. Vormgeven doen we in WordPress wel.
Als je kopieert vanuit een tekstverwerker, zoals MS Word dan kopieer je ook alle stuurtekens (dik, schuin, kleuren etc.) Je krijgt dan een tekst die vol staat met stuurtekens IN jouw site. Soms met vreemd gedrag in ieder geval veel te groot.
Niet doen. Kopieer vanuit Notepad of typ het direct in.
Als je klaar bent sla je het tekstblok op met

Onderaan de pagina klik je op

Er komen keuzes bij te staan.
Sla de pagina op met![]() (helemaal rechts onder in)
(helemaal rechts onder in)
Samengevat: Het hele proces zit in het onderstaande filmpje.
Nu hebben we een Bericht aangemaakt. Een volledige breedte rij gekozen en daar een tekst module in geplakt. Inhoud vervangen en het Bericht opgeslagen (Gepubliceerd)
Nu kun je IN de tekstmodule heel veel. De belangrijkste zijn: de tekst vormgeven en afbeeldingen en links naar andere pagina’s of sites invoegen. Een korte introductie over de WordPress editor vind je in deel 4 van de cursus.

