In deze uitleg gaan we alleen in op hoe je dit aanbrengt in Divi
Als je een one pager website maakt kan die vrij lang worden. De bezoeker zou vrij ver moeten scrollen om er te komen. Dat willen ze niet dus dit moet je faciliteren. Een knop of menukeuze maken die direct naar het juiste deel scrollt.
Wat je kunt doen is het blok waar men naar toe moet een ID geven en de link van de knop daar naar toe laten verwijzen.
De naam van een blok is een CSS ID of ook wel Anchor genoemd. In Divi doe je dit als volgt:
Klik in bijvoorbeeld een tekstblok (maar kan met iedere Sectie, Rij of Module) op “bewerken” en daarna (rechts) “Geavanceerd”
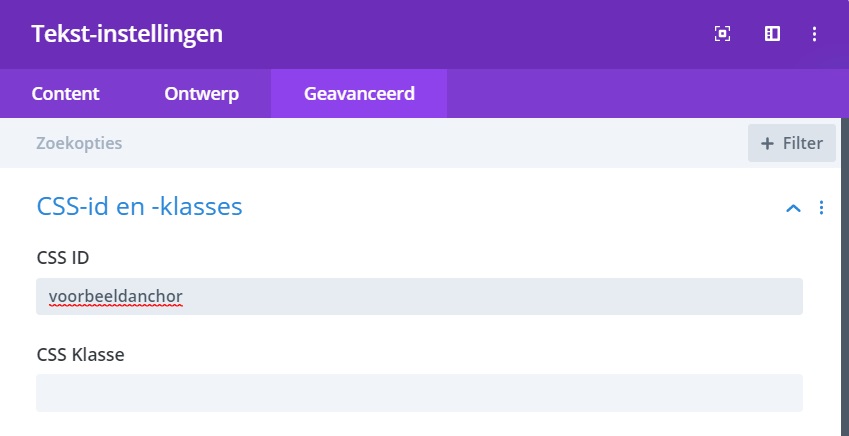
![]()
Het onderstaande scherm open zich. Zoals je ziet in het voorbeeld noem ik het CSS ID hier “voorbeeldanchor”.
Opslaan

Nu heeft dat blok een naam en gaan we naar deel 2… zorgen dat een knop daar naar “wijst”. Dat gaan we doen met de knop zoals hieronder. Die gaan we laten wijzen naar de afbeelding daar onder.Naar Anchor “voorbeeldanchor”
Knop module plaatsen en dan onder het tabje “Content” maken we de knoptekst “Naar Anchor “voorbeeldanchor” en de link is dan naar dat anchor. Anchor naam (CSS ID)
Dus vullen we bij de Link van die knop in “#voorbeeldanchor”
Opslaan

en uitproberen.

Een menu laten wijzen naar een CSS ID
We hebben nu een anchor (of CSS ID) in een knop gebruikt. Maar het kan ook in een menu. Eigenlijk doe je hetzelfde. Je laat een menukeuze weer verwijzen naar een anchor.
Ga daar voor naar Weergave > Menu’s en kies dan voor “Aangepaste links”. Ook hier vertel je dan WordPress dat deze menukeuze moet wijzen naar #voorbeeldanchor. Eigenlijk spreekt het onderstaande plaatje voor zich.
Nog een laatste opmerking ! #voorbeeldanchor springt dan naar het blok met dit CSS IDD. Maar alleen OP DEZELFDE PAGINA !!
Wil je dit toch naar een andere pagina ? Dan moet je ook echt naar die pagina verwijzen.
Niet #voorbeeldanchor
Maar http://www.voorbeeldsite.nl/ diepagina/#voorbeeldanchor